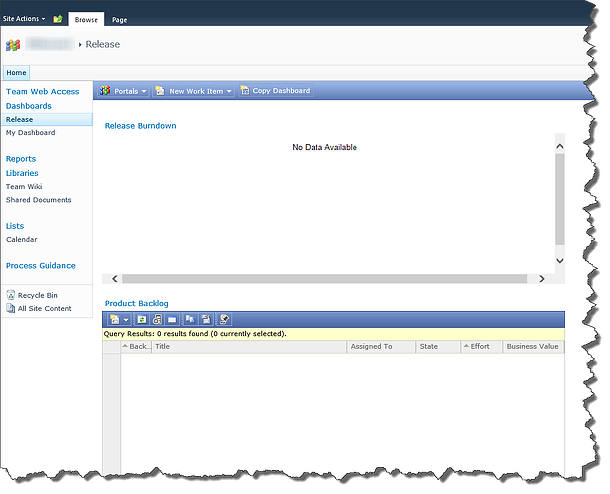
If you are working on TFS 2010 and using the Microsoft Visual Studio Scrum 1.0 process template, then you may know that the default portal site it creates shows you the Release Burndown report in the Release dashboard.
Some teams rather have a Sprint dashboard. To do so you either create a separate dashboard page (basically copy the Release one by downloading it, rename it, and re-upload it, then add a navigation link) or just change the existing Release dashboard. We’ll do the latter for this example.
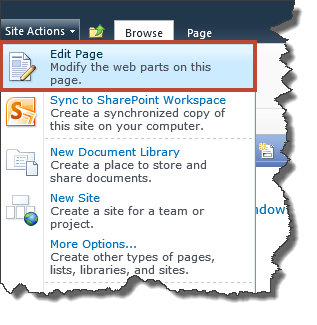
To edit the existing Release dashboard, navigate to it and then select Edit Page from the Site Actions drop down menu on the top left hand corner of the page.
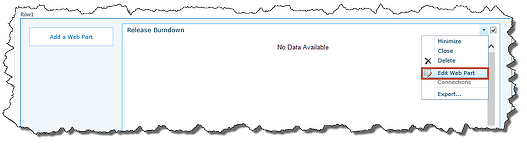
Once the page is in edit mode, you can access the specific web parts. In our case we will edit the report web part where the current Release Burndown report is.
Hover over the top right hand corner of the web part to display the web part menu. Select the Edit Web Part option.
When editing a web part you are presented with a panel on the top right hand corner of the page.
In the edit panel, per form the following:
- Change the URL that points to the report from Release Burndown to Sprint Burndown. Also, remove the Width and Heightattributes since the Sprint Burndown report does not have such parameters. To do so, change the highlighted portions as shown./sites/Sandbox/VSScrum1/_layouts/TfsRedirect.aspx?tf:Type=Report&tf:ReportName=Sprint+Burndown&tf:ShowToolbar=0
&IsDashboard=true&Width=558pt&Height=180pt - Change the title to Sprint Burndown.
- Change the Height to 355 Points (I find that shows the report without scrollbars).
- Accept changes by pressing OK.
If you get an error at this time, it’s OK. We need to modify the Sprint Burndown report to get rid of the error, if any.
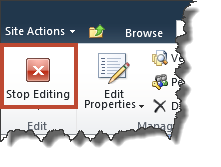
If you’re still in edit mode, exit by selecting Stop Editing from the left most toolbar option on the page.

Navigate to your Reports site by selecting Reports from the links on the left of the web page.
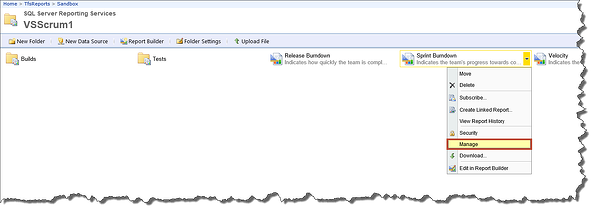
Once in your Reports site, locate the Sprint Burndown report, hover over it to enable the menu, select Manage from the dropdown.
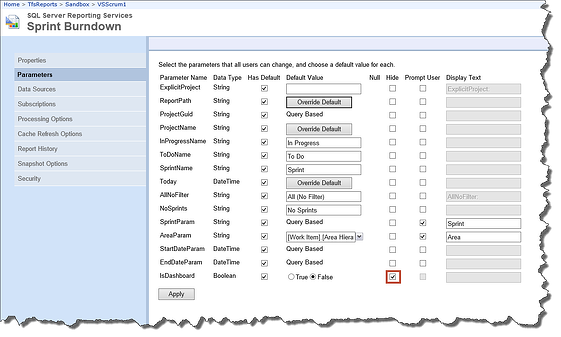
In the Sprint Burndown Properties page, navigate to the Parameters tab. Locate the IsDashboard parameter and set the Hide flag. Apply the changes.
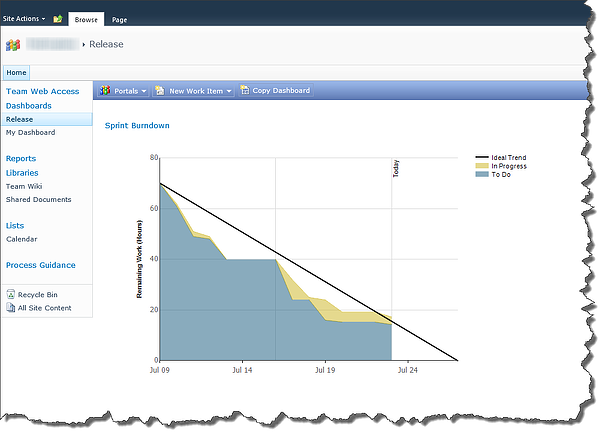
Once the Sprint Burndown report has been updated, go back to the portal site and refresh the page. Your report should now render correctly.