I have been doing some extensibility work in Visual Studio 2012 for the last 6 or so months, and that has taken me into doing some TFS 2012 Web Access work as well. So, needless to say, when it comes to debugging JavaScript any help is welcome. This tidbit comes courtesy of Ed Hintz at Microsoft. Thanks Ed!
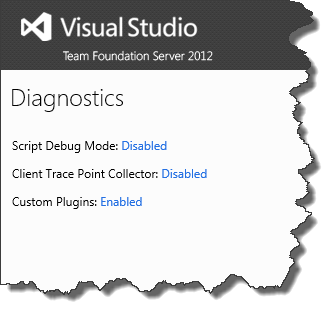
The Visual Studio team knew they would need it as well. So, they added a Diagnostics page to TFS 2012 Web Access. From there they can control certain debugging flags, including the Script Debug Mode which tells the server to use the corresponding .debug.js files that you might have seen under your installation directory of TFS 2012. As a result, we can now see the debug version of the scripts instead of attempting to discern the minified versions of these files.
To enable this feature do the following:
- Go to http[s]://<tfsserver>[:port]/tfs/_diagnostics

- In the Diagnostics page, click on the hyperlink beside Script Debug Mode:
Once you do that the link will appear as Enabled. Now, all corresponding debug.js files will come down on your next refresh.
(NOTE: if the hyperlink does not get updated just refresh the page)
For this to work you need to do the change in the browser that you're using for debugging since it seems to use a cookie to track the setting. So, if you’re using IE or Chrome, for example, you will have to enable it for each.
Don’t forget to turn it off when you’re done!